How to create a visual sitemap

When planning a new website, or redesigning an existing one, it’s very important to consider the structure of the website: one tool that can help here is ‘visual site mapping‘.
In this article, I’ll talk through why visual site mapping is important, what you need to consider, and towards the end is a video showing how to create a sitemap using Miro.

Note: the term ‘sitemap’ actually refers to two very different things when it comes to websites. The ‘visual sitemap’ is the diagram discussed in this article. However, there is also a ‘sitemap’ which is a web page (or XML) on your site that helps search engines such as Google understand the layout of your site; this is different & we’ll cover that in a separate article.
What is a visual sitemap?
We use sitemaps to help communicate website structure with our clients, some of whom may be remote in the US, so staying on the same page(!) is essential.
Focusing on the website structure allows us to consider the content on the website, how it will be organised, and how that will affect user journeys as people click around the website. A site map is a great way of visually representing your website structure in a diagram.
When we present a sitemap to a client, we make clear:
- this is not a design, we are simply showing pages here – we are not yet concerning ourselves about what goes on those pages.
- Whilst the diagram indicates hierarchy e.g. some pages have sub-pages (sometimes called ‘child pages‘), this does not necessarily mean users have to click through parent pages to reach child ones (more on that later).
- We are not deciding on what goes on your main navigation menu here; that comes further down the line.
You might think it’s a little pointless doing a sitemap as, because we are using WordPress, it’s relatively easy to add new pages – so why plan it out? The point is that it’s important to agree on a first phase structure for releasing a website – yes it can be added to later, but it is crucial that we & our client have an agreed vision of what the end goal is.
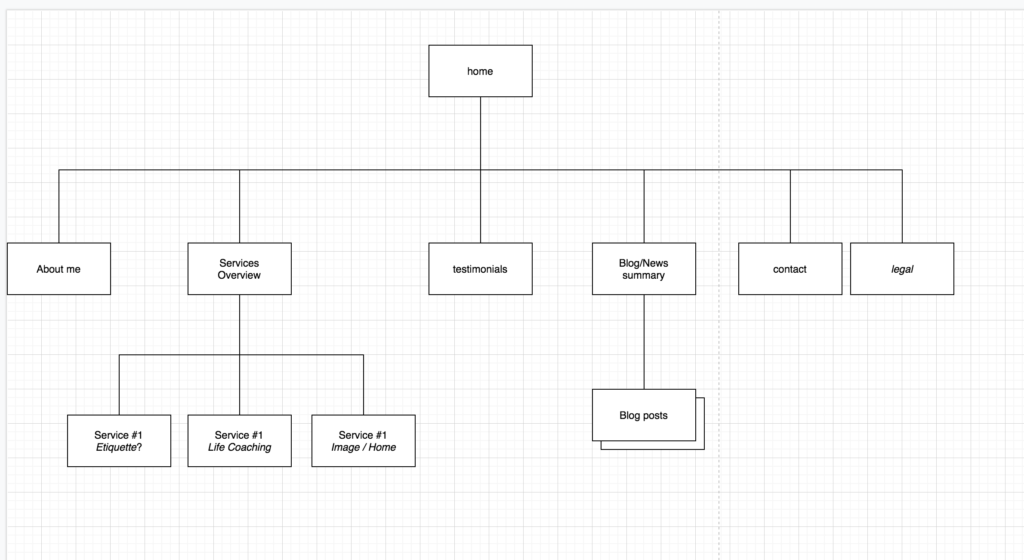
The above sitemap was from a very recent client we are helping. The client is a professional consultant in Florida, working for herself.
Let’s examine what is on her sitemap, and then later on let’s examine what we omitted and why.
1. Homepage
Pretty much self-evident; we have to have at least one page, so this is our starting point.
Note: not everyone will begin their website journey on your homepage.
2. About
This page will give a deeper dive into her background. Citing relevant professional and education qualifications.
If a website visitor is looking to hire this consultant, they may (depending on how much they know about him/her to begin with), need to visit this page to help develop the trust that this person is qualified to help them with their problem.
An ‘about‘ page may well include profile photos, video, quotations from the website owner etc.
The URL of the about page may well be something like: /about//about-me//about-us/ etc. You could use “/bio/” but website visitors are more familiar with the concept of “about”, so why make it hard for them?
Also, it’s worth a quick chat about whether to use /about-me/ or /about-us/. If you are a single person consultant then it makes sense for the site to be written in the first person. However, if you actually employ a few people then /about-us/ makes more sense, because you may well end up with sub-pages per employee e.g./about-us/jane-doe/,/about-us/john-doe/ etc.
There is only one person in the consultant’s business; so “about” or “about-me” makes more sense.
Also, be careful about falling into the trap of being a sole trader/single consultant and speaking about yourself in the third person – it can feel very inauthentic; both to yourself, and to your website visitors.
Note: My client’s /about/ page may end up containing child (or ‘sub’) pages (e.g. /about/resume/, /about/education/), it all depends on how much relevant information the client wants to put in there.
Don’t put information on a website because it may be useful; put in on because it is useful.
3. What I do
This is an example of what I refer to as a ‘services overview’ page. The purpose of this page is to set your offering to your online visitors; to give them a taster of your products/services, to allow them to quickly build a mental model of what you do, and to allow them to drill down into more specific information if they so desire.
Another way of considering this page is to think of it as your shop window of services – you don’t put everything you do in the shop window, do you? No. You display what people are most likely to buy. Not forgetting that, when people have bought from you, you are much more likely and able to sell them further product/services later on (irrespective whether or not those further products/services are listed on your website).
Your website is shop front, not a stock cupboard.
4. Etiquette / Life Coaching / Consultancy
I’ll talk about these three pages together as the same point applies; these are what I refer to as ‘service details pages‘. They are all sub-pages of ‘what I do’; these are pages which give specific information on a particular product or service you offer. In this case, the client is offering services on ‘Etiquette’, ‘Life Coaching’, and ‘Consultancy’ but for you, these services would obviously be different.
As you can see, my client has three services. You may have six, you may have ten; that’s up to you – however, I would urge you not to drown the website visitor with too much of what you can do. As mentioned previously, the goal here is for potential clients to quickly form a positive picture that you can help them with their problem.
5. Testimonials
This is a new business, so there won’t be any client testimonials about the services offered here yet. However, my client is a highly experienced business person with a long professional career – so this page can easily feature relevant character references, which will help reassure website visitors.
Over time, as this client delivers successful projects, she can always update this page and add in newer, more relevant testimonials from clients.
Adapting and evolving your website structure, as your business gets established, is very important.
6. Blog/News Summary
The client will be blogging regularly on the site, adding relevant content which will be of use to her website visitors (this will also be useful for Google and SEO).
The ‘Blog/News Summary‘ page will summarise recent posts in reverse date order (the most recent first).
7. Blog Post
If you click on an individual post summary on the ‘Blog/News Summary’ page, you will be taken to the specific blog post about that news item.
There may well be a facility for website visitors to ‘sign up’ to receive email updates when you add new blog posts.
8. Contact
This page will contain the basic contact information which allows website visitors to take the next steps. It can also have an online form, and point to social media etc
9. Legal
There are certain legal documents which a website will need to display. The exact list of legal documents depends on your particular industry, country, and situation. You should consult specialist legal advice to find out what is appropriate for your business.
Legal documents can include:
- privacy policy
- cookie policy
- terms and conditions
- refund policy
In light of GDPR and CCPA, more people are realising the importance of taking these documents seriously & are taking appropriate legal advice.
What I didn’t include
I thought it might be useful to mention some common pages/sections which we did not include on the client’s sitemap (and why).
FAQs
A Frequently Asked Questions (FAQs) page can be very useful if there is a standard list of common questions which people ask you. If this sounds like your business, perhaps you should include it.
FAQs pages tend to be great for Google/SEO as well.
Case Studies
A Case Study section on a website can give a summary of case studies, and then individual pages per case study. Case Studies should be relevant to the services you offer (obviously).
Tip: If you have great case studies, then you can also reference these on your individual; service pages.
As the client is starting a new business, a case study section is not yet appropriate, though it will be needed at some point.
Awards / professional bodies
If you are a member of professional bodies or have received many business awards, then it may be relevant to list out all this information on a discrete web page. Or, you could simply reference awards/professional body memberships on relevant pages on your website (or in the blog/news section).
Ecommerce / Shopping Cart
If the client was able to sell some of their services online, then we would need an ecommerce element to enable that. If you need it for your business, you typically want to plan for a couple of pages: basket, checkout (various), thank you page etc.
How to Create a Sitemap
Now we’ve discussed the reasoning behind visual site mapping, and what you need to consider, let’s discuss how you can create one.
You could just use pen and paper; it doesn’t need to be super neat if the diagram is for your own purposes. Or if you are working with a team or clients, you can start off by using post-its on a whiteboard; that’s really handy whilst you are discussing options for how to structure a website.
If you want to draw your diagram in an app, then you have plenty of choices such as:
How to create a Visual sitemap using Miro
We like Miro for visual site mapping and shard diagrams. Here is a screencast video of how to create a sitemap using it:
The End
Hopefully that gives you an idea of how to use site mapping.
If you need any help with creating a sitemap for your website, or any consultancy such as website reviews, please get in touch. We have a remote team in the UK and are able to work with clients globally (e.g. we have many clients in the US).
Comments Off on How to create a visual sitemap