How to optimise your WordPress images for SEO

How to optimise your WordPress images for SEO. In this article we look at ‘filenames’, ‘captions’, and ‘alt’ text. Read on >>
If you’re going to the trouble of putting new content onto your website or blog, then we may as well do as much as we can to make it as easy as possible for Google to understand what is going on. Today, I’d like to talk about ‘images‘.
We’ve talked previously about using Yoast to help form strong page descriptions; as this will help us focus us on what our content will look like in the Google search results, allowing us to question whether we are making our content as appealing as possible.
Example
In a lot of our ‘how to‘ posts I’ll add images to help explain things – they’ll be screenshots of an application or something, perhaps even annotated, illustrating a point to the reader.
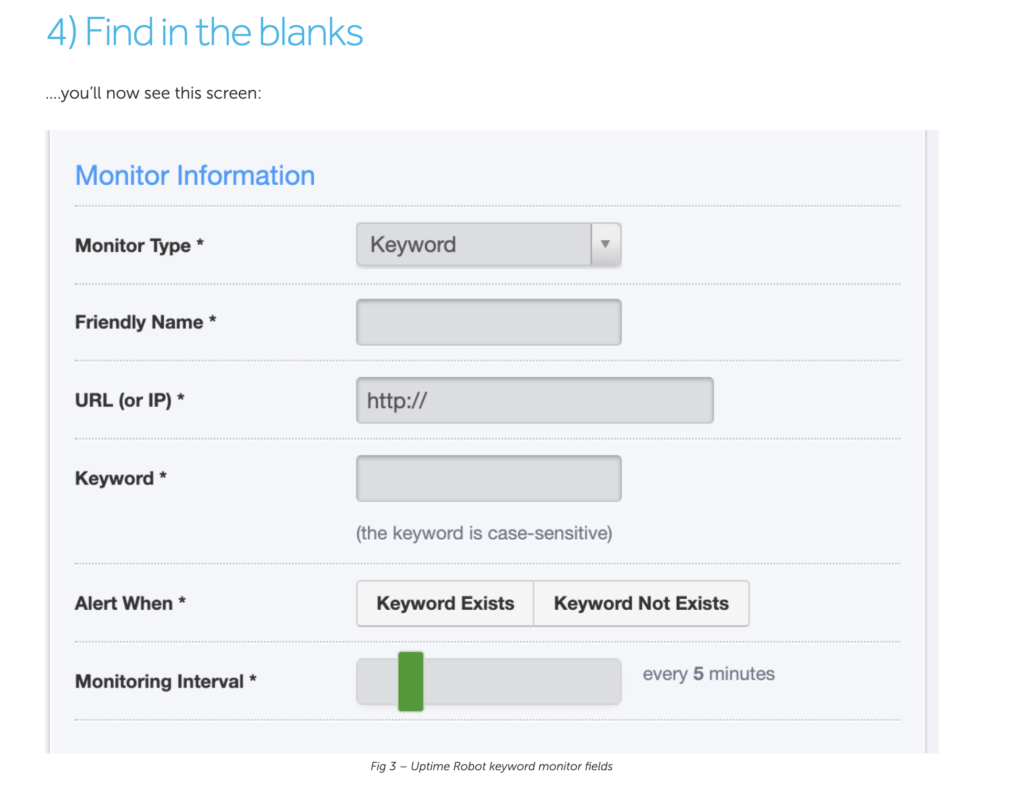
Take my post on using Uptime Robot to help monitor your website for outages, for example. That article contains multiple screenshot images as I walk the user through how to use the Uptime Roboto app. One such image is:

Fig 1 – example of image in a post
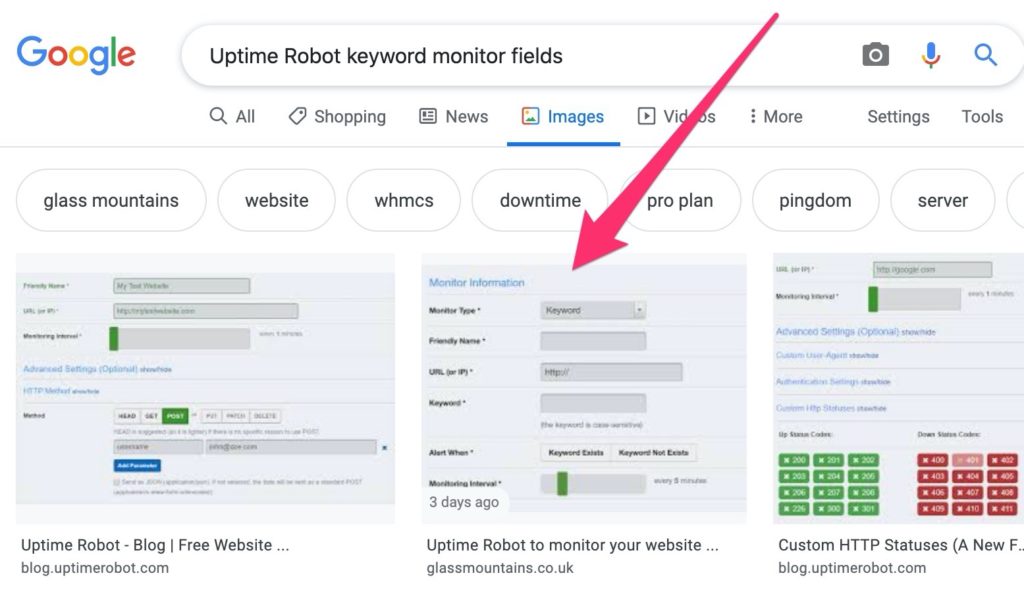
Now, if you head on over to Google and search on “Uptime Robot keyword monitor fields” you’ll see this:

Fig 2 – how Fig 1 appears in Google Image search
The point here is that Google has taken the rich information we have provided them & then listed the page in the Google Image search results.
I’ll explain next what steps we did to make this easy for Google to do.
Making it easy for Google
As you know, Google will try to ‘index‘ your content. This is where Google’s software will blindly read content, and try to make head or tail of it. The words and text of your content are the primary point of attack for Google (perhaps because it’s easier for them to digest) however when they encounter images they’ll also need to decide what to do with them, and (if appropriate) what online search terms your image(s) should relate. How do they do this?
I would say that Google broadly has these weapons at their disposable when trying to understand our images:
- Google image processing software
- The context the image is in
- The image filename
- The image’s ALT text
- The image’s CAPTION
- …and any embedded information in the image
Let’s take a brief look at these in turn:
Google image processing software
Google have image processing software so they can try to work out what images are actually of; we have long had image processing techniques for ‘edge detection’ etc and now, in the world of Artificial Intelligence, their ability to understand what an image is of gets better all the time.
The context the image is in
The image does not occur in a vacuum, is it embedded in a webpage, surrounded by text etc. There is context to be inferred here, and Google is aware of that.
The image filename
Here is something which you can more easily control.
Fig 3 – Example of default filename of a screenshot
Above is an example of a default filename that my Apple Mac sets when I take a screenshot. Now, in this case, I was taking a screenshot of a WordPress panel that helps you control ALT and CAPTION fields for an image, so wouldn’t a better name be?

Fig 4 – Screenshot of amended image filename
Now the raw image filename is more descriptive & apt. And this description matches what Google ‘knows’ so far about the image, therefore we are sending positive signals to Google to help reinforce that.
The ALT text
We have the optional facility to supply Google with alternate (hence “ALT”) text – a description as to what the image is about.
E.g. here is my screenshot of the Image Details panel in WordPress:

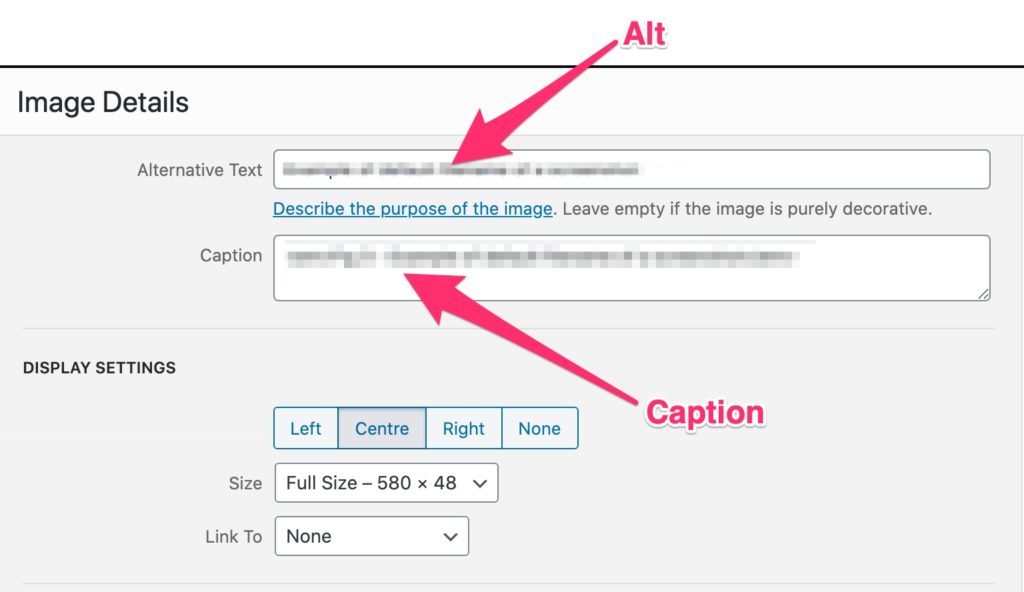
Fig 5 -the ALT and CAPTION fields in WordPress’ Image Details panel
To use this panel, just put your ‘alternative text’ in the marked field.
Note: ‘Alternative Text‘ is not visible on the page itself or to the casual website visitor. It exists as ‘meta‘ data – i.e. information about the content on your page. Aside from being useful to Google, it is useful to screen reading software used by partially sighted people – such software can read out what it thinks an image is, but it can only do that if you supply a useful ALT text to begin with.
The Caption
In Fig 5 you’ll also see a field for “Caption“.
Fig 5’s Caption is set to “Fig 5 -the ALT and CAPTION fields in WordPress’ Image Details panel” and WordPress displays this just under the image.
In my case, the ALT text and the CAPTION tend to be the same except that I tend to include a ‘Fig x’ prefix in the caption whereas I omit that in the ALT text
Author’s note: Reflecting on this approach whilst I write, I think, going forward I’ll include the ‘Fig x’ in the ALT field as well, as that may be more helpful screenreaders.
Embedded Information
Images can have information embedded into them; generally called EXIF. E.g. if you take a photo with your digital camera, the camera will embed meta-information into the image such as: when it was taken, the shutter speed, the ISO setting, the aperture etc. And other software can add fields as well, e.g.Adobe can embed colour profile information.
The topic of embedded information in images deserves a whole article on its own, but the key point here is that there are hidden meta fields within your image which Google can (if they chose to) read & take notice of. For most use cases I think you can ignore embedded fields, however, it is worth being aware of in case there are cases when you want to play to the strengths.
Note: we are currently working on a project where the site has a lot of images and indeed is image lead. For this project, we are considering the utilising these embedded fields to maximise SEO consistency.
So what should I do?
I would say the key takeaways are this:
- Try to name key image filenames to something keyword focussed & relevant before you upload them to WordPress.
- Add relevant ALT text
- Add a relevant Caption
If you get into that habit on key images (not necessarily every image!), then you are doing helpful extra work which will make it easier for Google to understand our content.
Does this add value?
If we come full circle on this post, we could rightly ask:
“Ok Joel, I get the benefit to Google here, but how does Fig 2 appearing in Google help your business?”
Sure, Fig 2 is a contrived example and I’m not saying that particular image, appearing as it does in Google’s Image search results, will generate much ROI for my business. However, the bigger picture is that Google are constantly regenerating their knowledge graph about Glass Mountains – they know we are focussed on WordPress and website design, so the more useful content we can offer them, the better we can integrate, and the more chance there is for Glass Mountains content to appear in relevant search results.
Final Thoughts
WordPress does actually have other fields which you can use on upload, e.g. Title and Description. Historically I think I’ve always shied away from these, partially because I more clearly understand (and see the difference of) ALT and CAPTIONS whereas the other two, not so much. I am also aware that if we have too many meta fields on an image (especially when the text is pretty much the same), then this, far from helping people using screen readers, can end up being a repetitive pain.
Another point to consider is this, Google isn’t daft – they know that people can try to game the system for SEO purposes so they are not going to take the words we put in our filename, in the ALT etc as gospel – they will quite rightly take it with a pinch of salt. However, we can’t control how Google need to defensively code their systems, all we can do is to write sensible, useful content, and to mark it up in a way which makes sense for our online audience and for Google.
Hope that helps
Joel
p.s. keep an eye on our WordPress & website related webinars, plus feel free to join our Facebook Group to chat about this topic further.