Planning your WordPress website – 2. Wireframes

In the previous, opening article of our ‘Planning your WordPress website‘ series, we looked at what are visual sitemaps, and how they can help. In this article, we’re going to look at what ‘wireframes‘ are how they can help plan our website.
What is a wireframe?
A wireframe is a rudimentary sketch of a web page, helping visualise the actual elements that will need to be on the page.
It is NOT a full design mockup (that comes later).
The purpose of the wireframe is to visually account for all the elements that you want to occur on your web page. Think of it like cooking a complex meal: the wireframe allows us to list out the ingredients that will go into the dish.
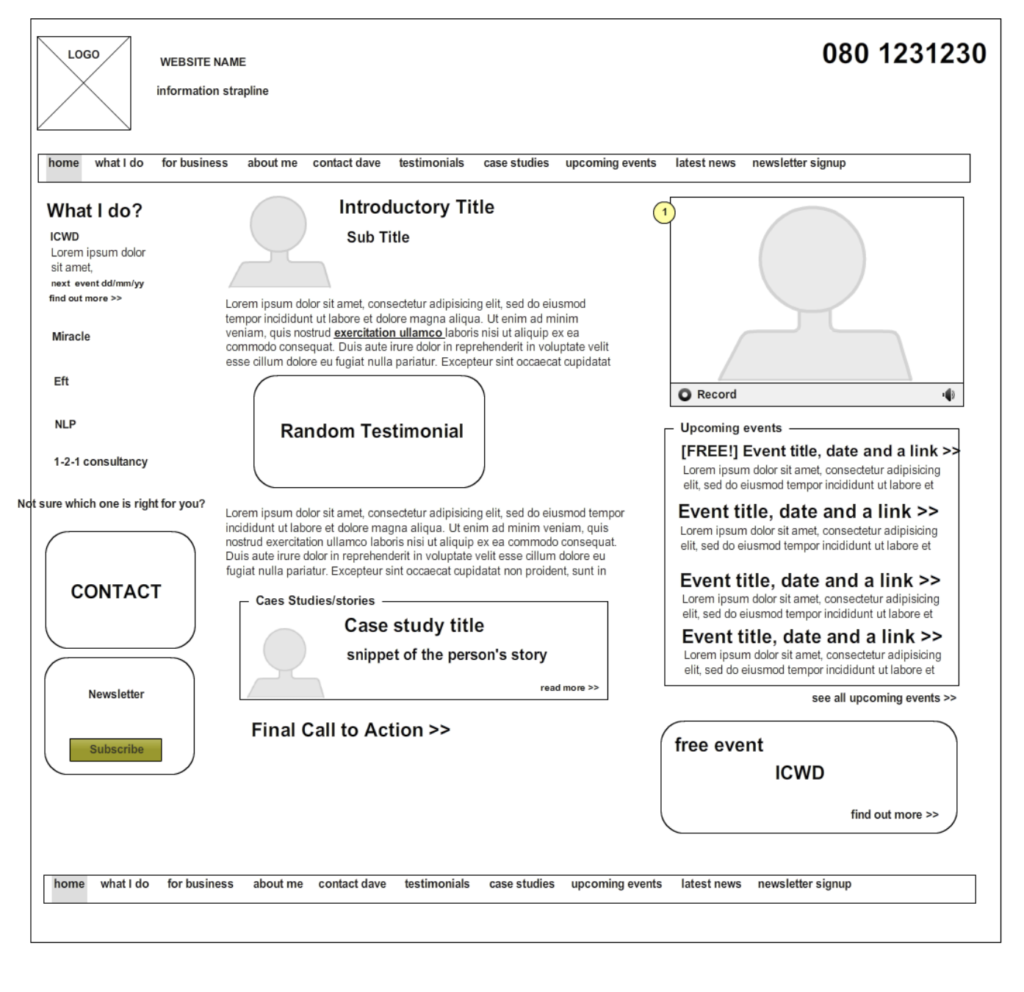
Let’s look at an example wireframe:

Fig 1 – example wireframe
As you can see from the example wireframe above in Fig. 1:
- Is not a design; a wireframe will often be presented as basic, black & white line drawings
- Boxes help indicate the various content areas on the page
- The wireframe will typically not contain any finalised text (which is why you see a lot of Lorem Ipsum placeholder text above). If real content is available, it is best to use that though.
Wireframes – why bother?
The purpose of the wireframe is to help to agree on the design ingredients for a particular page.
“Why not simply jump in & design the page?” you ask.
Good question!
Design can be a very intensive process – one that can quickly burn through a client’s budget. To manage that valuable time effectively, it is best to first sketch out the visual components of a page, agree on that, and only then start designing.
There is no hard and fast rule on how to create wireframes aside from you need to agree on a method that makes sense to all parties involved. Some wireframes are more advanced than in Fig. 1, some are more rudimentary – as long as they help communicate what is on a page, without taking too much effort to create, then they are serving their purpose.
When a client has agreed that the wireframe(s) contains all the elements that the page(s) requires, the designer can then progress to the next stage. Taking the signed off wireframes, and then creating full, detailed visual design mockups that more accurately reflect how your website will look.
Planning for content
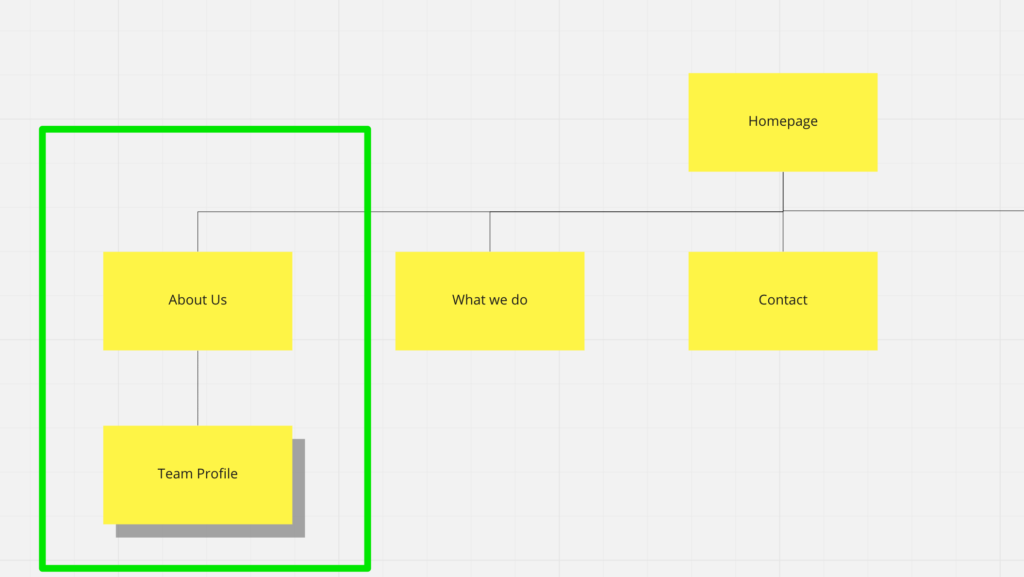
Below in Fig 2 is a snippet from a made-up sitemap about a fictitious website (Need to learn about sitemaps? See the previous article).
As you see we have (as ever) the Homepage at the top of the sitemap. However, we’re not going to start there. Instead, we’re going now to fast forward to the About Us page. This is because the About page will more clearly illustrate some of the key reasons why we need to plan for our website content (we can revisit the homepage later).
Let’s zoom in on the About Us section of a visual sitemap for an imaginary website we are working on:

Fig 2 – sitemap partial showing ‘About Us’
In Fig 2, we’ve drawn a big green box around ‘About Us’ and it’s child page(s), as that is the section we want to focus on here.
Let’s now consider the wireframe for this ‘About Us‘ page. You can visualise this as zooming in to the ‘About Us’ box in Fig 2.

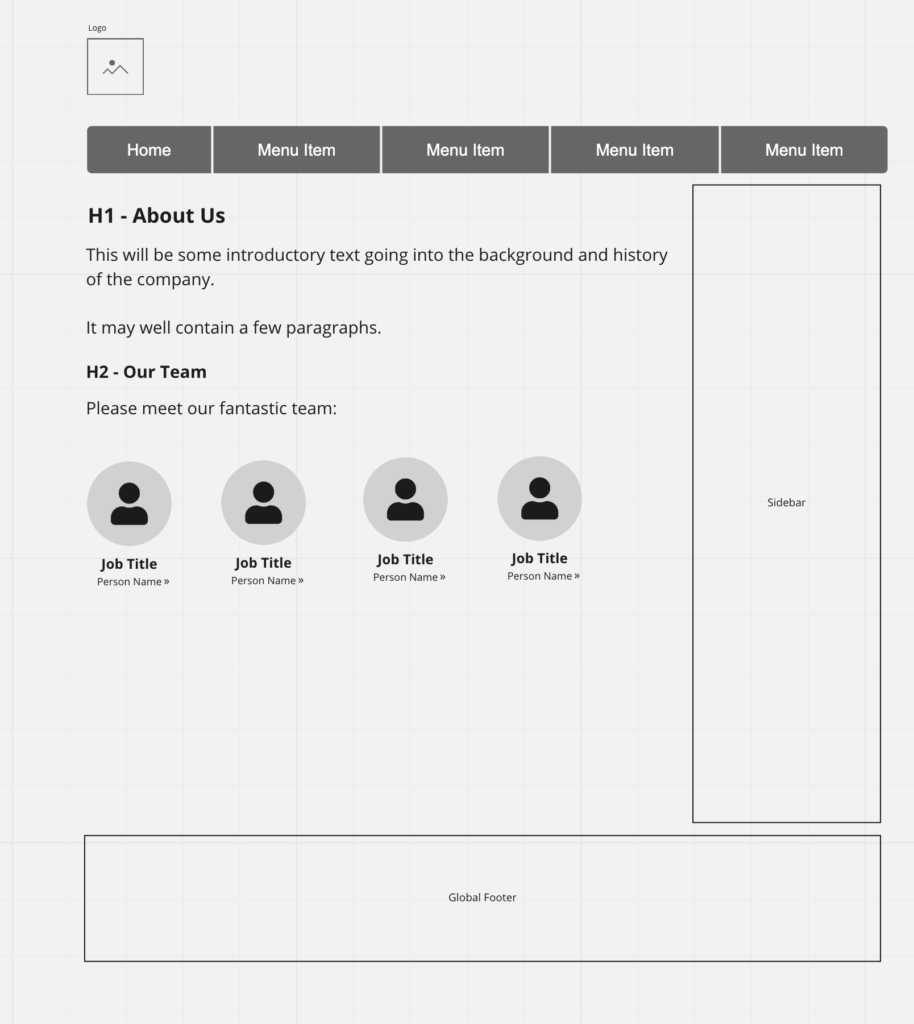
Fig 3 – wireframe of About Us
We can see from the above wireframe in Fig 3 that our About page will go into detail about the background of the company and then, in this case, it will list out key company personal showing their picture, name, and job title.
Web visitors will be able to click on listed team members, taking them to an individual page about a specific person.
E.g., if the About Us page will have a URL page address of /about-us/, there would also be a specific pages per team member. So an example of a team member child page could be /about-us/joel-hughes.
If you look back at sitemap in Fig 2, notice the drop shadow on the team profile box. That is to indicate that there will be multiple pages here, and they will all essentially follow the same design template; a template specifically set up for key company personal profile pages.
By using a drop shadow to indicate these repeating pages, this saves you from crowding your sitemap with what will essentially be pretty much identical pages (albeit, in this case, for different team members).
Team Profile Page
A wireframe of a team profile page could look like this:

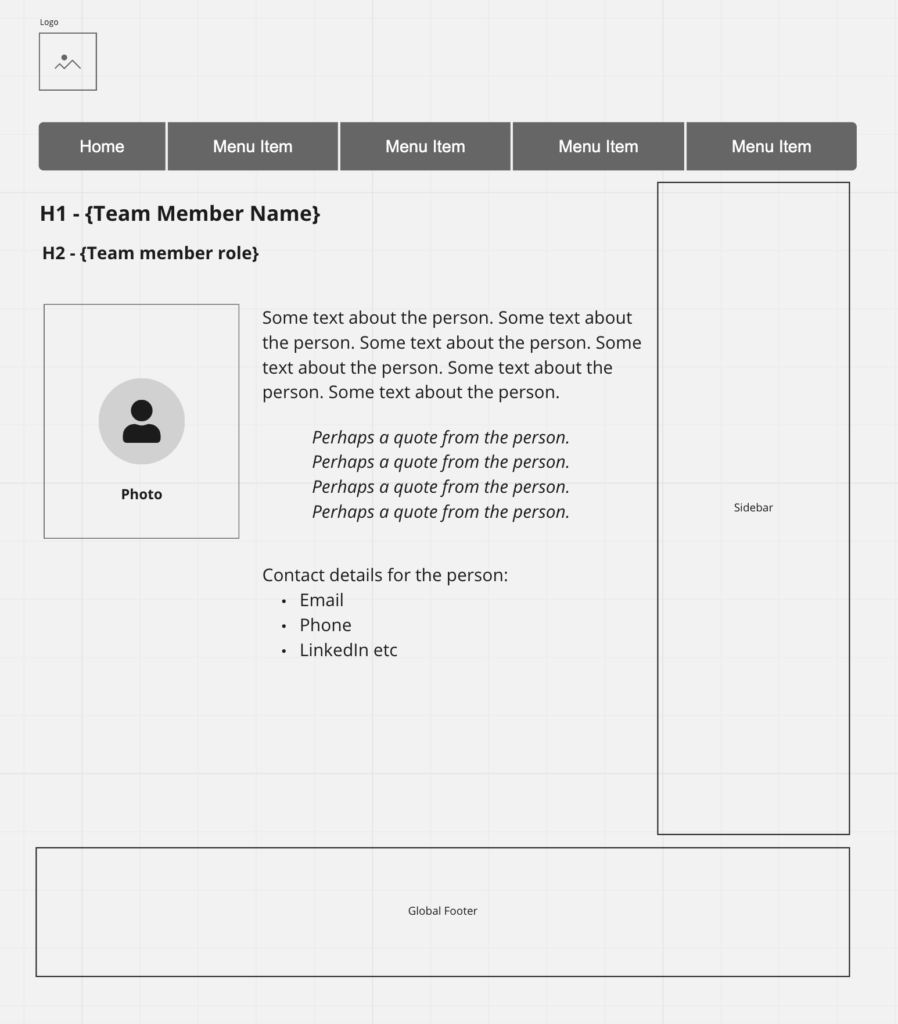
Fig 4 – Wireframe of team member page
As we can see from Fig 4 above; a team member page can be set up to have specific fields:
- Team member name
- Job title
- Profile picture
- Bio text
- Perhaps a quote from them
- Phone
- LinkedIn address
- ….whatever you think is relevant
Time passes….
The wireframes, perhaps after some rounds of changes, will finally be agreed upon. The project can then move on to the design stage.
Here we would typically create a static design mockup as per the wireframe; safe in the knowledge that we know that all the information to go on the page has been broadly agreed.
Like wireframes, a page design typically goes through a few rounds of feedback before it is ready to be built.
Building?
Building is the process of converting the static design mockup into a living, breathing web page. As we specialise in WordPress, and we also specialise in custom designs, this means that we’ll carve up the design into a custom WordPress theme, unique to the client. However, you can potentially use an off the shelf WordPress theme (not sure what that is?), if so, your wireframes can really help guide you as to which themes will be suitable or not.
When enough of the theme has been built, we’ll place it on a password protected test website for the client to review, and for content to be entered etc.
The team profile page
When this team profile page design (from Fig. 4) has been built, it will be built as a template. A template is a way of organising WordPress so that the design of a section is fixed – as it is in the case of a staff profile page; they are all laid out and formatted the same way.
This template approach allows website admin to simple supply the unique details per team member name (job title etc, as listed earlier) and the template will then display everything nicely, in a consistently styled manner. The less fiddling around for your website admin team, the better.
Next: the template page
In the next article, we’re going to talk about how this ‘template page is implemented. If I say so myself, this is where things really get interesting as we start to see how a website can work with data & information intelligently. And how careful planning can really turn your website from an administration headache to an active, smart, online resource.
If you have any comments or questions about this article, feel free to jump onto #TheWPshow Facebook Group and ask me about it.
Joel