Redesigning your website? How to transition from your existing one

If you have decided that it is time to overhaul your website, then congratulations to you! Websites are very personal things to our businesses, and it takes time (and even a bit of courage) to admit when they are so out of date, and so behind current web design best practices etc, that you can only resolve it with a full website redesign project.
However, this may leave you in a slightly awkward situation as a full website redesign project is not a quick process, it will take time.
Where does that leave your current website?
To properly answer that, we need to first delve into how a sensible, thorough, informed web design company will handle the situation (note: one such company is writing this blog post!).
Restructuring
As part of any thorough website redesign project, the agency will undoubtedly want to plan out your new website structure.
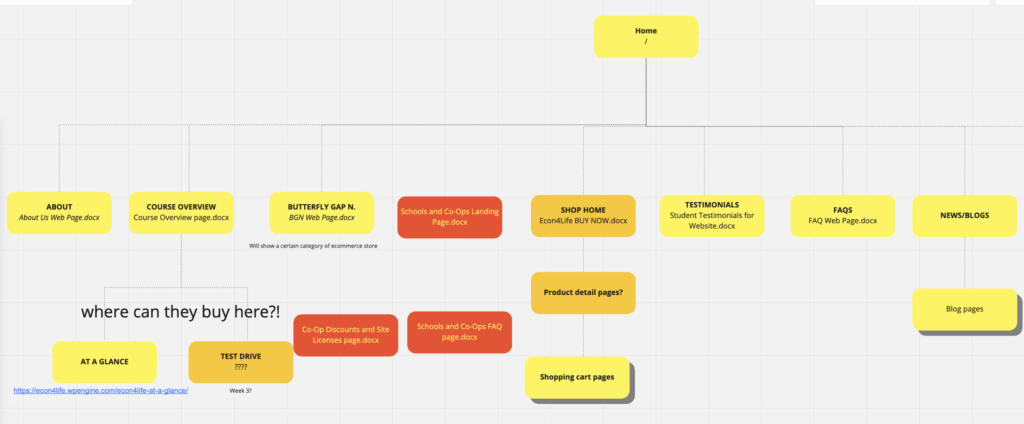
A technique typically used here is by creating a visual website diagram:

Fig 1 – an example sitemap
Fig 1 shows an example sitemap diagram from a project we previously worked on. You don’t have to read all the details, the key here is to understand that we are mapping out the overall structure of the website. Each block on the diagram represents a page on the new website. We have the homepage right at the very top, and all the other pages/sections under it.
Considering the new website structure is essential if we are going to properly plan for what your website visitors will need. You may have heard the terms ‘User Experience‘ and ‘Customer Journeys‘; integrating those disciplines is exactly what we are looking to achieve here.
The end result of this planning stage should be a clear list of pages which we need on the new website:
- Some pages may be new.
- Some of these pages may map onto existing pages on your current site.
- And some pages of the existing site may need to renamed or even gracefully decommissioned.
Redirects – keeping Google happy
Handling pages on your existing site, that need to be renamed or deleted, in a graceful manner is essential. For instance, imagine there was a page on your existing site called:
https://{my domain name}/support.html
but in our newly proposed website structure, we know that page will be named and organised as follows:
https://{my domain name}/what-we-do/wordpress-website-support/
….how do we handle this when we put the new website live?
The answer is that we put in place a redirect so that anyone searching for:
https://{my domain name}/support.html
……is automatically redirected to
https://{my domain name}/what-we-do/wordpress-website-support/
The due-diligence in this content & website structure planning approach allows Google and all the other search engines to gracefully re-wire their thinking as to how our website is structured in terms of pages.
What happens if I don’t do that?
If you don’t plan for redirects, and you don’t spend time carefully planning how to handle the transition from the old site structure to the new, then come the day of launching your new website, Google will be full of broken links causing 404 errors on your website.
Not only is this is very poor for user experience, but it can also have even more wide-reaching consequences.
Search Engine Optimisation
Let’s revisit our fictional example web page:
https://{my domain name}/support.html
Let’s pretend that our website has been up and running for a few years which means that Google knows of the existence of this page and are showing this page in relation to certain online search queries.
In short: this existing page has SEO value.
If we go live, using carefully organised redirects to tell Google that we are replacing this old web page with a new one, we get to help pass some or all of this SEO value from the old page to the new, and who doesn’t want to do that?
Ok, so now we’ve talked through the general process for handle web page structural changes in a website redesign project, let’s now revisit the options available to us:
“I hate my existing site, let’s just take it offline!”
If we consider how this route will dramatically negatively affect any existing website SEO you may have, and how taking the website offline will essentially mean we lose all that Google goodwill, then hopefully we can see that we should not take such a route lightly.
“OK, I get that, but I still don’t like my existing site. Are there other options?”
Three options to consider:
- “Coming soon….”
Make a minor update to your existing site which (for example) shows a “New website coming soon….” banner across all pages. - Replace the homepage
A more drastic step is to essentially cut the head off the old website and put a simplified new homepage in its place. This basic homepage will (as much as possible*) have a more modern design and can help explain to visitors that you are transitioning to a new website.Any such amended homepage will need to contain links to the old website structure (even in a minor form) to help let Google know that these other, existing pages are still relevant (again we are trying to preserve SEO goodwill here until we are ready to launch & redirect).
Remember as well that people can enter your website through pretty much any web page, not just the homepage – so this is very much only a halfway house solution.
(*we may well be constrained here by the current website architecture).
- Do nothing
The website has been around long enough, why not just focus efforts on the new website? Any time spent on the above two options will take away from time spent concentrating on the new website & may delay its launch.
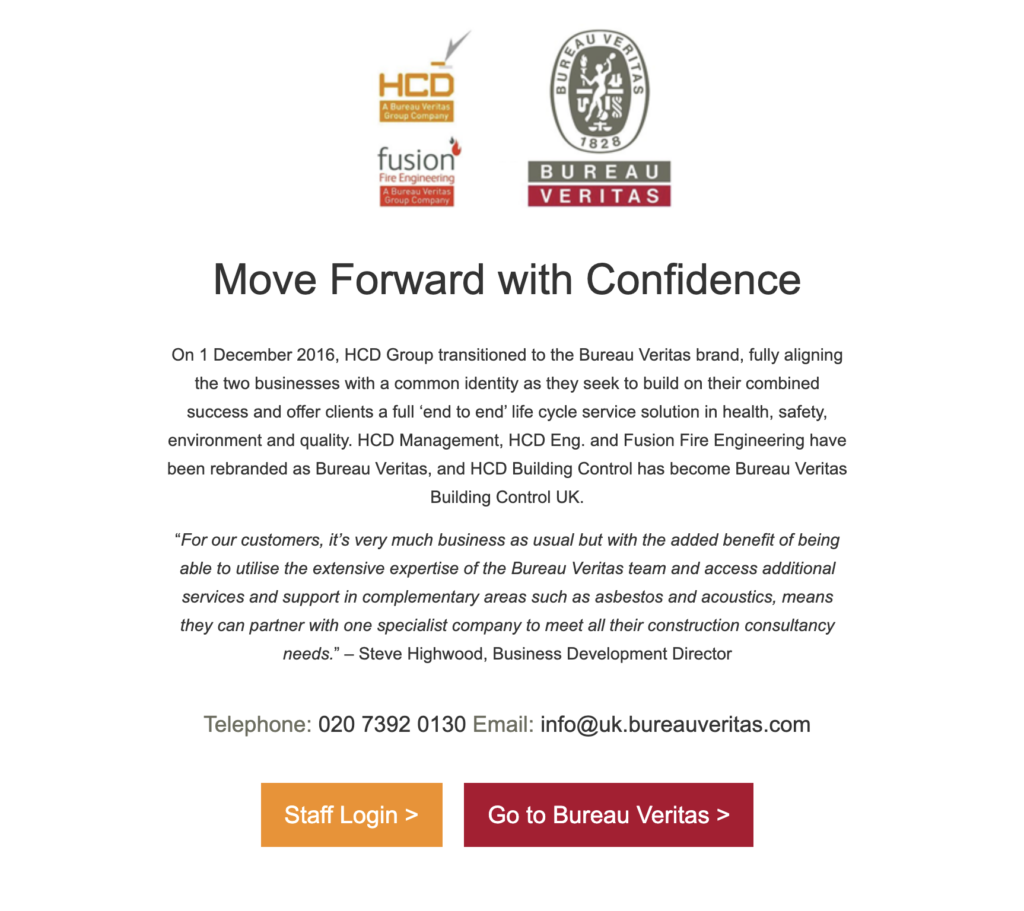
Holding Page example
In Fig 2 below we see an example of a holding page we created when a client of ours was bought out by a bigger company. As you can see, this holding page is simple in nature, announces the change, and provides relevant links – it is not overly designed.

Final Thoughts
Hopefully, that gives you some food for thought with how to handle the transition period whilst you are waiting for a new website to be developed.
Thanks
Joel
p.s. to stay informed of the latest articles from our blog, please sign up here…