Adding an animated countdown to your social media posts

We run a monthly Facebook Live called #TheWPshow (‘The WordPress Show‘), on the show we bring on guests who can help the audience get more out of their website (want to see our upcoming events?).
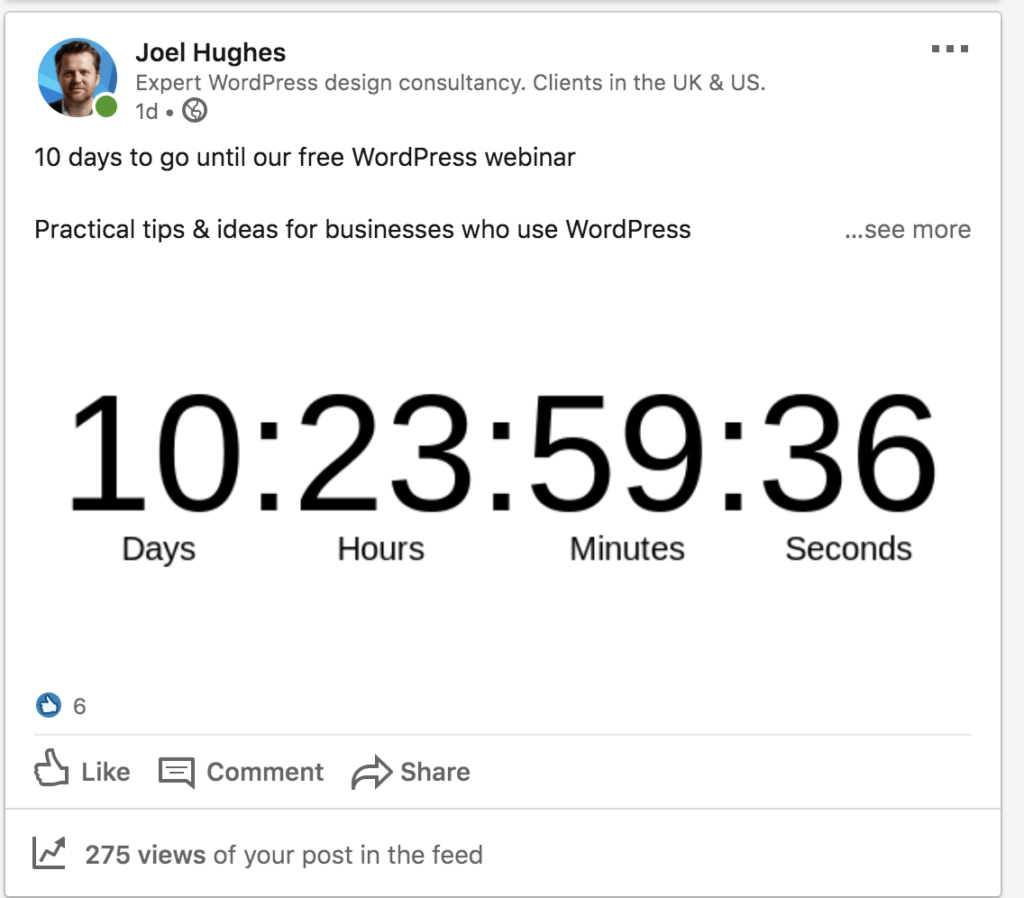
We promote these events via our newsletter as well as on social media. As the event gets closer, we find it useful to add a countdown to social media tweets – as that helps convey the urgency e.g.
However, for you to get the full effect of that, I’d better also include a copy of the animated gif:

As you see, the graphic counts down. This is eye-catching in social media.
….but how do we do this?
Timer.Plus
Update: if you have trouble accessing timer.plus (see my p.s. at the bottom of this post), try this other app instead However, make sure your countdown is small or LinkedIn will reject it for being too big! Timer.plus, as it creates simple countodwn gifs, doesn’t have this issue).
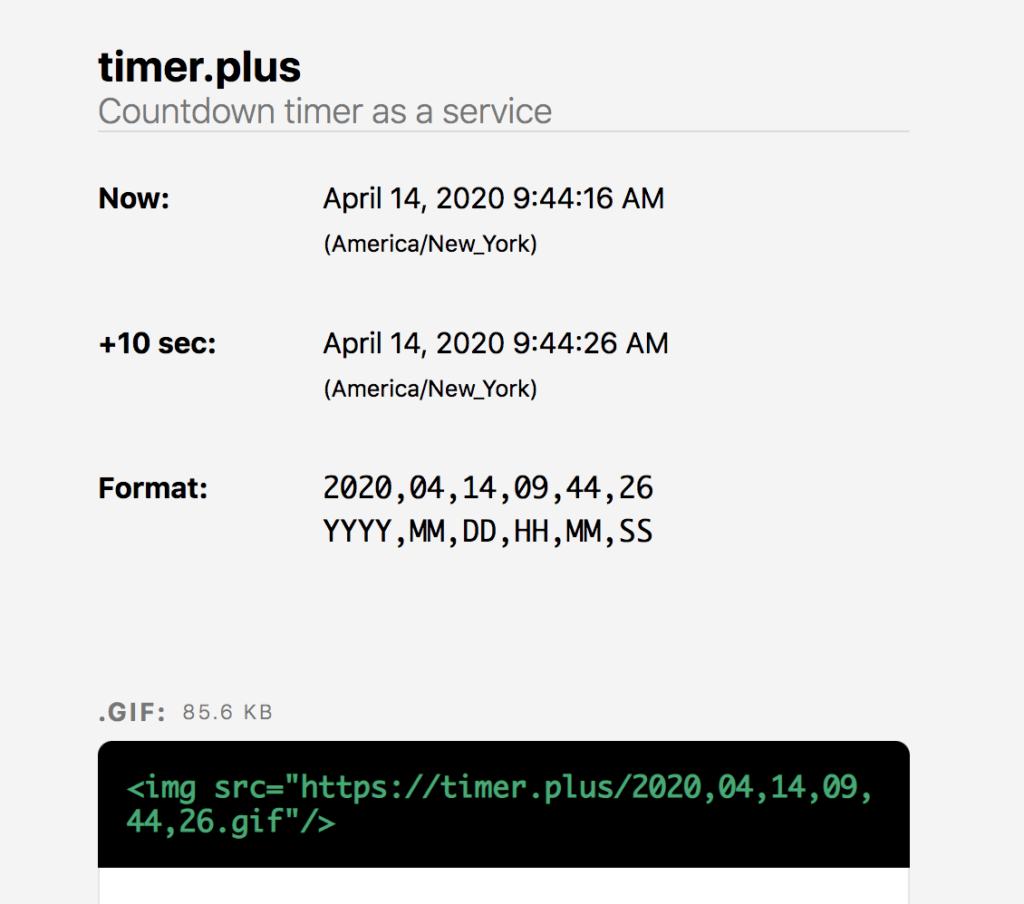
The above countdown was made with a free service called timer.plus. If you go to the homepage, you’ll see something like this:

It might not be obvious want you need to do at first, so please allow me to explain….
If you look at the green text in the black box at the bottom, that is the HTML code which will generate the image:
https://timer.plus/2020,04,14,09,44,26.gif
The eagle-eyed amongst you will notice the date is actually part of the link. So the above URL will produce a countdown timer for:
April the 14th, 2020, 9:44:26 AM
Note: be mindful that this is New York time.
So how do you create your own gif?
Decide on the date
Our webinar was running on the 24th of April at 14:00 so you might think the image link would be:
https://timer.plus/2020,04,14,14,00,00.gif
But we need to accommodate for the fact that the service is American and defaulting to New York time who are five hours behind, so it should be:
https://timer.plus/2020,04,14,09,00,00.gif
Note: To be honest, I don’t think the time difference is massively important; we’re only trying to get across the general gist of the countdown here.
Check the countdown
If you then paste that URL in the web browser, you should see (after a few seconds whilst it creates it) your countdown:
Note: if it says ‘expired‘ its because it thinks your event is in the past. Just rework the date and try again.
Download the image
Now what you want to do is to download the image.
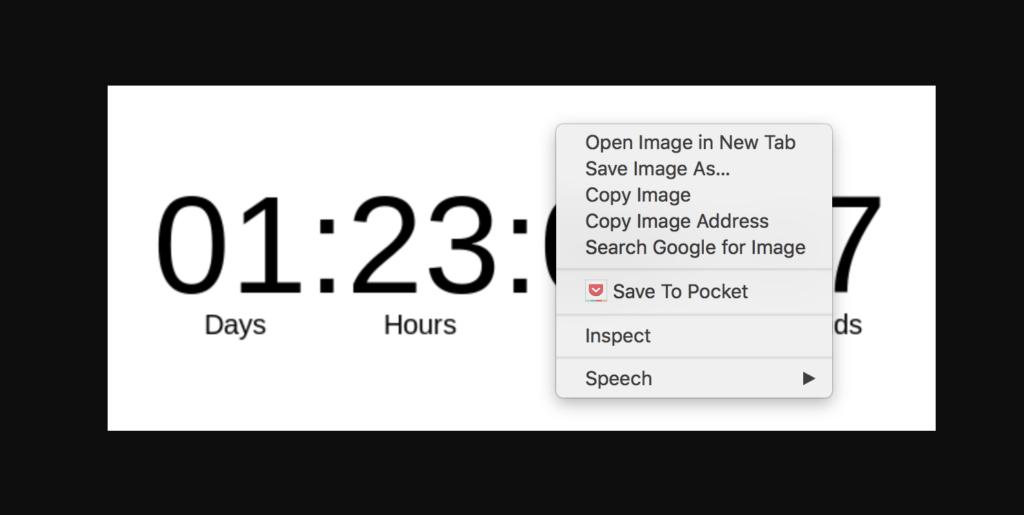
To do that, right-click the image and click ‘Save Image as….” (these are Mac instructions, the idea is similar on PC though)

Post to Social Media
Now that you have your copy of the image, you can post that to social media etc.
Please note that this animated gif isn’t a full countdown, it’ll only contain a set amount of ‘frames‘ to countdown down. If you watch it long enough, it’ll end up saying “Refresh” but again, that’s ok, this is only meant to give the sense of a countdown.
Final Thoughts.
Of course, if you are embedding a countdown into a web page (rather than social media), we’ve got a lot more options into how to do this – javascript etc. But, on social media, we don’t have the luxury of that – so animated gifs are the way to go.
Hope that help.
Joel
p.s. the timer.plus website is up and down a lot, perhaps that is caused by too much web traffic; though it does come back, so keep checking. One thing you can do to avoid this issue is similar to what I just did – I’ve simply created a set of 10 countdown gifs to countdown from day 10. Doing that in one go means you don’t have to worry about the site going down in future. And, as we run monthly events, we can reuse the countdown gifs as well:

p.p.s. for the above to work, you’ll typically have to post directly into the social media channel (e.g. LinkedIn), I had difficulty scheduling tweets via Buffer with these animated gifs.