Does a website need a sidebar?

Does a website need a sidebar?
Short Answer: a sidebar can be very useful at encouraging website visitors to take appropriate action. However, there are other ways to achieve that goal; please bare in mind mobile as well.
The Low Down
When we create a new WordPress website for a client, we’ll typically design (at the bare minimum & depending on budget) two key pages: the homepage, and a ‘generic interior‘ page. Whilst ‘homepage‘ should be pretty familiar to you, ‘generic interior‘ probably needs a bit more of an explanation. On the ‘generic interior‘ page, we show how standard WordPress content (and additional bespoke blocks we have designed) will appear on the site. Everything from headings, paragraphs, bullet points, forms, video, call to action buttons etc – i.e. the building blocks that will be used to create the majority of pages across the website.
Introducing: The Sidebar
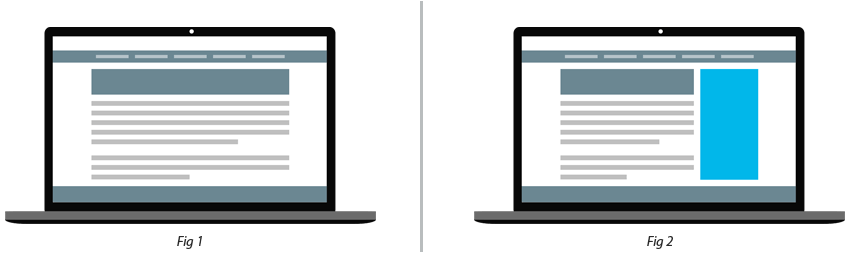
Below are two diagrams of a web page (Fig 1 & Fig 2). In Fig 1 we see a sketch of the key elements that can be found on a typical web page. From the top down we see:
- a navigation menu bar, right at the top
- below that, an example header area
- some paragraph content
- and a footer etc
In Fig 2 alongside it we additionally see a sidebar (in blue).
When needed, a sidebar typically appears on the right hand side of your main body content. The sidebar can contain various additional messaging such as links, image banners, buttons, testimonials etc, any information which you think is also relevant to support the messaging of the main content.

A Sidebar – why?
The primary purpose of a web page is to convey an intended message to your target audience – e.g. if you have a page called “yellow-tractors.html“, then the main focus of that page should (hopefully!) be showcasing your range of yellow tractors, that much is obvious. However, if we move beyond the sole main focus of that page, we realise that many pages can benefit from having extra, secondary content – content which can be a huge help to website visitors. This secondary content is, by its nature, not as important as the primary content, but it does serve an important purpose.
Think about that another way, let’s take a step back and consider the following:
“The first page someone visits on your site is not necessarily your homepage.”
This is very important – feel free to read that sentence again.
When designing a WordPress website. we spend a lot of time considering what design elements will be included on the homepage. We know that website visitors are a fickle, impatient bunch who need to have their questions answered quickly; otherwise they’ll just click away. Gone. Poof! So we need to design accordingly.
Aside from the ever important homepage, what about all other pages on the website? Don’t they need to convey this key messaging too? We would argue yes.
Let’s consider your “about us” page (for example); this page typically goes into greater depth about the history and make up of your company / organisation. Such pages tend to be content rich and therefore ideally placed to be found by Google. If someone searches for something on Google, and then lands on your “about us” page then this is the first page they see of your site, not your homepage! So, consider that ‘about us‘ page in isolation & ask yourself this: will that website visitor get everything they need from simply reading the main content?
Probably not.
And this is where the sidebar can help.
The sidebar is almost like a mini-version of your homepage: it can help succinctly answer questions like:
- Who is this company?
- What do they do?
- Can I see examples of their work?
- Can I trust them? (testimonials / case studies / guarantees etc)
- How do I contact them?
- etc
Furthermore, if your sidebar addresses website visitor’s key questions then we can be reassured that someone can land on any page on your website and immediately get a feel for who you are, what you are about, and also be signposted off to other areas of interest on your site.
Let’s revisit our fictional ‘”yellow-tractors.html“, web page. Secondary content on this page could help encourage visitors to:
- View a summary of the complete range of tractors (and colours) you offer
- To point people to pricing & finance options
- To allow people to sign up to your ‘tractor tips’ newsletter
- To point people to tractor servicing plans & service locations
- etc
By putting this content into a sidebar, we allow the main content on the page to focus on the central topic at hand.
Contextual Sidebars
Note that a sidebar does not have to be the same on every page – it can be contextual; e.g. if you are on the “about us” page, then there may be little point of having a big image in your sidebar encouraging folks to visit your about us page as they are already on it!
Furthermore, if the visitor is on a page discussing one of your key products or services, then perhaps your sidebar could show a testimonial or a case study related to that service? (And you could rightly argue that such a relevant testimonial should also be in the main content as well).
Does every page need a sidebar? Probably not – it really depends. Sometimes we really want to focus the user squarely on the central point of the page and we therefore decide that a sidebar is not needed as it could be distracting; that’s fine – that’s your decision. A perfect example here is an ecommerce purchase path – on such pages we just want to focus on getting people to part with their money; not be distracted by secondary options.
No sidebar? No problem?
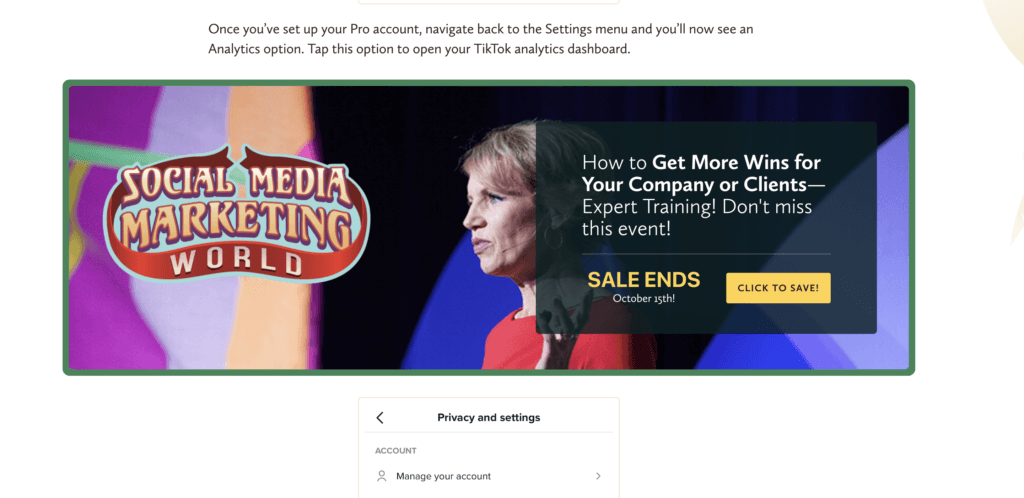
Of course, you don’t have to have a sidebar to add secondary messaging to a page. In the example below (from Social Media Examiner website), we see a banner for Social Media Marketing World embedded into the main body content of one of their articles. Note here how hard Social Media Examiner have worked to try and show that the banner is different from the main body content: e.g. the banner is wider than the main body content, and it has a big border around it. This helps readers of the article implicitly understand that this is secondary content which they do not have to read if they are to digest the article.
A potential downside to this approach is that, unlike a standard sidebar (which can be easily added to any page) you may have to edit a page’s main content to embed such ads into it. Though there are solutions to this; e.g. we have developed code where certain banner content is automatically added after (say) every H3 heading etc – this allows the article author to concentrate solely on writing or editing the main topic without having to worry about embedding secondary content banners at specific points etc.

Taking Action
A prime example of where embedding secondary content works well are on blog posts (indeed Fig3 was from a blog post). Blogs, done well, can be great for SEO. So you’ll be hopefully pulling in a lot of visitors from Google directly into your blog post pages. Now you don’t just want them to just read your glorious content & leave, we would like them to take action!
A sidebar can help reassure website visitors, provide useful content, and present them with relevant call to actions (eg “sign up for our free newsletter!”). Secondary content embedded directly into the main content is great as well; eg if a visitor reads all the way to the bottom of your post then a big call to action asking them if they’d like to sign up to your newsletter will be ideally placed, and the ideal time to ask. So, let’s try that now :)
What about Mobile?
Good point; this has been the elephant in the room so far!
When you get to narrower screen sizes (e.g. smartphones) , then having a sidebar on the right hand side doesn’t make a whole lot of sense as the screen is no longer wide enough to support it. In such a scenario, any sidebar tends to drop under the main content – so it is still visible, but only after you’ve read the main article (arguably diminishing it’s usefulness).
If you have embedded your secondary content into the main post directly (as per the Social Media Examiner example above) then the mobile experience will arguably be better than a sidebar approach.
So, Sidebar or Embedded?
There is no easy answer really. Sidebars are easy to implement in WordPress – certainly when compared to writing bespoke code to automatically add banners after headings in blogs etc. However, you do also have to bare in mind that your website visitors will be on a multitude of devices.
The answer, as with many things is ‘it depends‘; sometimes both approaches are useful, or even a hybrid.
Hopefully you found that useful.
Joel