Planning your WordPress website – 1. Visual Sitemap

Taking time to plan your website structure is critical to the success of your online offering. Planning allows us to bake in a positive user experience for our online visitors. Allowing them to get to the content they need, and take the action they require, with the minimum of friction.
Careful planning also allows us to consider the aspects of WordPress that can be used to achieve your aims. WordPress is a Swiss Army Knife of facilities, playing to the strengths of those in light of how you actually want your content to work, is crucial. Working with WordPress (rather than against it) will make life a heck of a lot easier for your website admin team, as well as your online visitors.
In this series of articles, we’ll walk through examples and scenarios which will hopefully then help open your eyes to the power and facilities of WordPress
Aim
A key aim of these articles is to encourage you to really think about the content you are planning to put on your website (whether that’s a completely new website or a redesign of an existing online).
Put another way, I want to equip you with a mindset so that you don’t end up being lead by how your chosen WordPress theme operates*, or how WordPress by default organises content. Allowing that to happen is very much letting the tail wag the dog. Instead, we want to take control & plan accordingly.
(*WordPress themes dictate how your website looks. They also dictate how certain things work ‘under the surface’ of your website.)
Planning
Whether you are planning a completely new website or revisiting your existing website, a good place to start is by creating a sitemap diagram.
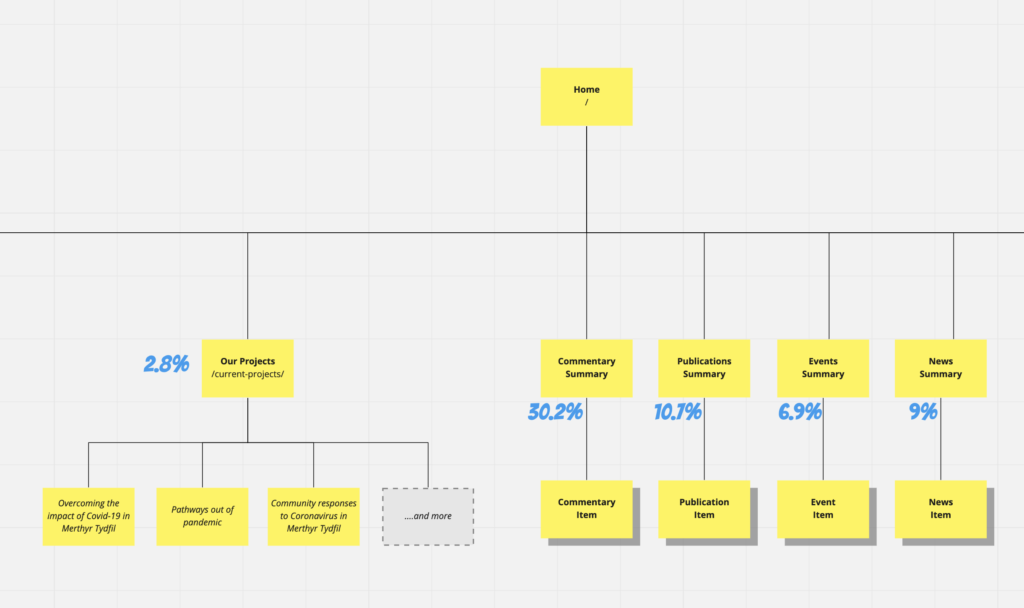
A sitemap diagram displays the overall structure of your website; showing your website’s various pages & sections. E.g. here is a part of a sitemap we are working on now:

Fig 1 – visual sitemap diagram (part of)
However, when studying a visual sitemap diagram, we need to bear in mind two crucial points:
- They are NOT detailing what content or info goes on any particular page.
- They are NOT detailing what goes on your website main menu & navigation
Both of these two concerns are valid and should be addressed in other stages of the website design process. At this stage though, we simply want to capture the overall structure of the website – creating a box for each page/section we require.
Note: the term sitemap here should not be confused with things like Google Sitemaps which are machine-readable feeds detailing our website structure. Whilst important, they are not relevant in this planning stage. Here we are taking about visual sitemap diagrams.
Creating your sitemap
How you create your sitemap diagram is up to you. E.g you can:
- Write a simple list of pages
- Sketch it out freehand on paper
- Use an app
Let’s discuss these so you can decide what route is best for you.
A Simple list of pages
Here we simply write a bullet-pointed list of the pages your site will need.
Let’s create such a list for a hypothetical website for a consultancy.
Homepage (/) About (/about/) What we do (/what-we-do/) - Service #1(/service-1/) - Service #2 - Service #3 Examples of our Work - Example #1 - Example #2 - Example #3 - Example #4 FAQs Contact
As you see from the above, we start with the homepage and, in truth, every other page tends to be a sub-page (or child page) of the homepage. For a few options above we have put the URL slug in brackets after the plain text description of the page.
Note also that some of the pages also have their own child pages. E.g. “What we do” (/what-we-do/) – this is a page that presents a broad overview of the services the consultancy offers. This summary allows visitors to click to find out more details about any particular service, which is why we have child pages such as /what-we-do/service-1/, /what-we-do/service-2/ etc. Where each child page is focused purely on a particular individual service.
In this example above we’ve used rather dull names such as /service-1/, /service-2/, and /service-3/. But things will probably come to life a little more if we use better examples, e.g. for a web design company they could be:
/what-we-do/ /what-we-do/web-design/ /what-we-do/hosting/ /what-we-do/support/
Here, on a web design company website, the /what-we-do/ page can present a summary of all the key services it offers: web design, hosting, and support. For each of those services, the website visitor can click to find out more about a particular service via the three individual service pages.
Why not put it all on one page?
You might be thinking “well, that looks like a waste of time! Why not just have the single /what-we-do/ page and leave it at that?!”.
Well, whilst you could do that, there are benefits of splitting things out on to separate pages.
For one thing, if someone said to you “Hey, can you send me some details on your hosting options, please?”, you could direct them to /what-we-do/support/. Now if this information only existed on the summary /what-we-do/ page, whilst you could still send them there, the experience would be messy as the visitor needs to hunt around the support information,.
Another benefit is SEO.
In the above example, it’s fair to say that the /what-we-do/hosting/ page will be where the company goes into the deepest detail about what /hosting/ facilities it offers. All of the content on the page will be very focussed around ‘hosting’, and the page URL even includes “hosting” in it (/what-we-do/hosting/).
Therefore, if someone were searching for information on ‘website hosting’ in Google, then this /what-we-do/hosting/ page has the potential to appear prominently.
For this reason, we need to think carefully about what we actually call our pages. E.g. you could argue that the /what-we-do/hosting/ might be better called /what-we-do/website-hosting/ and you may be right. However, we’re not going to worry about that too much at the moment. At this stage, we’re simply looking to document the required website structure – we’ll worry about exact page names/URL names later on when things have settled down a bit.
Visual Sitemap
Let’s go back a step though, and see how we could realise our example sitemap structure in a visual sitemap using a tool or an app.
There are many tools you can use here: from Visio, to PowerPoint. I’m going to demonstrate one I particularly like: Miro.
I used Miro to create the sitemap diagram in Fig 1 above. And here is an old video for how you can generally use Miro:
I tend to prefer the visual sitemap approach simply because you can ‘see’ the overall structure. However, remember my warning words earlier – a visual sitemap needs to be viewed in light of the fact that it not reflecting website navigation & menus.
Next: Wireframes
In the next article in this series, we’re going to take things further and start to ask deeper questions about the problems we are trying to solve here. We’ll also explain what wireframes are and how wireframes can be used for wordpress sites.
As ever, a good place to ask questions about anything presented here is over in our #TheWPshow Facebook Group – feel free to join.
Joel